MEMBUAT DAFTAR ANGGOTA
(MAIN.CSS)
* {padding: 0; margin: 0: }
bady {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
}
#wrapper {
margin: 0 auto;
width: 922px;
}
#header {
color:#3399CC;
width: 900px;
float: left;
padding: 10px;
border: 1px solid #ccc;
height: 80px;
margin: 10px 0px 5px 0px;
background: #Bd9C8C;
}
#leftcolumn {
color: #3399CC;
border: 1px solid #ccc;
background: #E7dbd5;
margin: 0px 5px 5px 0px;
padding: 10px;
height: 350px;
width: 195px;
float: left;
}
#content {
fload: left;
color:#3399CC;
border: 1px solid #ccc;
background: #F2F2E6;
margin:0px 5px 5px 0px;
padding: 10px;
height: 350px;
width: 456px;
display: inline;
}
#rightcolumn {
float: right;
color:#3399CC;
border:1px solid #ccc;
background:white;
margin: 0px 5px 5px0px;
padding:10px;
height:350px;
width:195px;
fload: left;
}
#footer {
width: 900px;
clear: both;
color:#3399CC;
border: 1px solid #ccc;
background: #BD9C8C;
margin: 0px 0px 10px 0px;
padding: 10px;
}
h3{
color:green;
}
.menu_utama{
font-weight:bold;
color:black;
text-decoration:none;
}
.menu_utama:hover{
text-decoration:underline;
font-size:16px;
color:red;
}
.menu_utama:visited{
text-decoration:underline;
color:green;
}
(INDEX)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Selamat Datang Di Sistem Informasi</title>
<link rel="stylesheet" type="text/css" href="main.css" />
</head>
<body>
<div id="wrapper">
<div id="header">
</div>
<div id="leftcolumn">
<h3>HOME</h3>
<br />
<p><a class="menu_utama" href="uts.php">UTS</a></p>
<p><a class="menu_utama" href="" >JENIS</a></p>
<p><a class="menu_utama" href="" ></a></p>
</div>
<div id="content">
<a href="#">Download this CSS Layout</a>
</div>
<div id="rightcolumn">
Right Column
</div>
<div id="footer">
This is the Footer
</div>
</div>
</body>
</html>
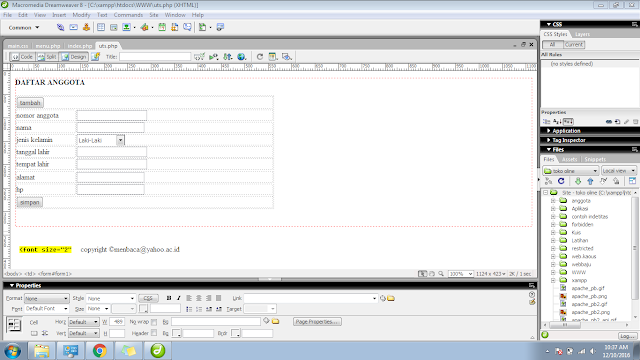
(UTS)
</table></td>
<td width="489">
<form id="form1" name="form1" method="post" action="">
<p><strong> DAFTAR ANGGOTA </strong></p>
<table width="553" border="0">
<td colspan="2"><input type="submit" name="button" id="button" value="tambah" /></td>
</tr>
<tr>
<td>nomor anggota</td>
<td><input name="textfield2" type="text" id="textfield2" size="25" /></td>
<tr>
<td width="124"> nama</td>
<td width="413"><input type="text" name="textfield" id="textfield" /></td>
</tr>
<tr>
<td> jenis kelamin</td>
<td><select name="select4" id="select4">
<option selected="selected">Laki-Laki</option>
<option>Perempuan</option>
</select> </td>
</tr>
<tr>
<td>tanggal lahir</td>
<td><input name="textfield2" type="text" id="textfield2" size="25" /></td>
</tr>
<td>tempat lahir</td>
<td><input name="textfield2" type="text" id="textfield2" size="25" /></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td> alamat</td>
<td><input name="textfield3" type="text" id="textfield3" /> </td>
</tr>
<tr>
<td>hp</td>
<td><input name="textfield3" type="text" id="textfield3" /></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="2"><input type="submit" name="button" id="button" value="simpan" /></td>
</tr>
</table>
<p> </p>
</form>
</td>
</tr>
<tr>
<td colspan="2" align="center"><font size="2"<b> copyright ©menbaca@yahoo.ac.id</td></font>
</tr>
</body>
</html>


apaan nie
BalasHapusini adalah cara membuat daftar anggota dari php
BalasHapus